風が吹く
人の世に吹く風が人の姿を作る。 自分の周りを吹く風が自分を作る。 その風が変わるとき、人も自分も変わらねばならない。 風、吹いた。
登録したAmazon Dash Buttonを無効化する
Amazon Dash Buttonを手に入れて一度だけ商品を購入したが、 リセットしてIoTボタンとして遊びたくなった。
無効化する情報
Amazon.co.jp ヘルプ: Dash Buttonを無効化する
上記の手順通りに進めた。
まずはスマフォのAmazonアプリを起動
メニュー>アカウントサービス
Dash端末の端末を管理 に進む

端末を管理画面で商品の欄をタップ
ここでは「ムーニー Dash Button」を押した

このDash Buttonを無効にする をタップ

この後、Dash Buttonを押すとインジケーターが白色に点滅→赤色に点灯して無事にリセットされた。
Ubuntu-makeでインストールしたvscodeをアップデートする
以前、Ubuntuにumakeコマンドでvscodeをインストールしたが
vscodeの最新版を入れようとした時、アップデート方法が分からない事に気付いた。
アップデート方法
なんとumakeにはアップデートコマンドなるものは存在しないようだ(衝撃)
以下リンクによると「更新したきゃremoveしてから再び入れなおせ」と書いてある。
Visual Studio Code isn't at its latest version. · Issue #312 · ubuntu/ubuntu-make · GitHub
しゃーない、それでやってみるかー
という事でリンクの通りやってみた。
umake ide visual-studio-code -r && umake ide visual-studio-code
途中、ライセンスに同意を求めてきたので a を入力。
ここは初期インストールと変わらず。
結果
無事アプデできた。
更に、設定とか消えるかなーと思ってたら無事に残っていた。
- vscodeバージョン 1.7.2 → 1.8.0
- 拡張機能:引き継がれている
- 設定:引き継がれている
- 配色テーマ:引き継がれている
無事にアプデできたーめでたしめでたし
Ubuntu14.04にUbuntu-makeでVisual Studio Codeをインストールする
以下の2通りある事が分かったが
- 実行ファイルをダウンロードして手動で配置する
- ubuntu-makeを使ってコマンドでインストールする
今回はubuntu-makeでインストールする事にした。
コマンド
ターミナルを開き、以下のコマンドを打ち込む。
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get update sudo apt-get install ubuntu-make umake ide visual-studio-code
※umake = ubuntu-makeらしい
起動すると2016/12/6時点で最新版である1.7.2が入っていた。
インストール先
~/.local/share/umake/ide/visual-studio-code
software installation - How to install Visual Studio Code on Ubuntu? - Ask Ubuntu
W: http://dl.google.com/linux/chrome/deb/dists/stable/Release の取得に失敗しました
現象
Ubuntu14.04でapt-get updateしたら下記メッセージが出た。
W: http://dl.google.com/linux/chrome/deb/dists/stable/Release の取得に失敗しました 期待されるエントリ 'main/binary-i386/Packages' が Release ファイル内に見つかりません (誤った sources.list エントリか、壊れたファイル)
apt-get upgradeでも出る。
W: Duplicate sources.list entry http://dl.google.com/linux/chrome/deb/ stable/main amd64 Packages (/var/lib/apt/lists/dl.google.com_linux_chrome_deb_dists_stable_main_binary-amd64_Packages) W: これらの問題を解決するためには apt-get update を実行する必要があるかもしれません
解決方法
パッケージのソースリストから削除するか、コメントアウトするかで直る。
削除
コメントアウト
Androidログライブラリ orhanobut/logger を試す
デフォルトのLogクラスは気が利かないので、 いいライブラリを探してたらこんなの見つけた。
2016/10/23時点でスター数4835
信頼ありそう!
さっそく使ってみよう。
まずはbuild.gradleに追加
dependencies {
compile 'com.orhanobut:logger:1.15'
出力させてみよう Loggerクラスからdメソッドで色々渡してみる
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.content_scrolling); Logger.d("Test comment"); putLog(); } private void putLog() { Logger.e(new Exception(),"エラー"); putJsonLog(); putTagLog(); } private void putJsonLog() { Logger.json("{\"date\":\"10月23日(日)\",\"temperature\":\"32℃[+1] 28℃[-1]\",\"wave\":\"2メートル後1.5メートル\",\"weather\":\"晴後雨\",\"wind\":\"南西の風後北の風\"}"); } private void putTagLog() { Logger.t("TAG").d(this.getClass().getCanonicalName()); } }
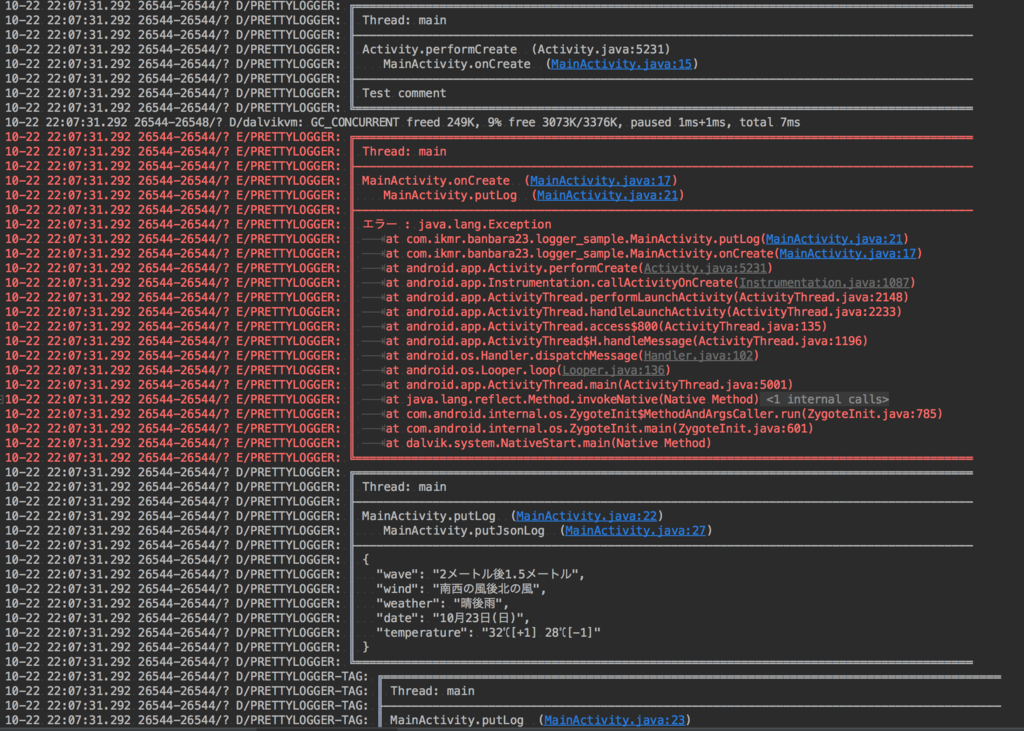
出力させた結果

- 線でログを囲ってくれる
- メソッドの階層まで出る
- jsonは自動整形してくれる
線で囲ってくれるのは個人の好みに別れるところですな 俺は気にならないし、見やすいと思うね
少し気に入ったので暫く使ってみよっと
あ、作ったサンプルはGithubにあげたよ GitHub - banbara23/Android-logger-sampe