Androidの minifyEnabled は必ず有効にしましょう
結論
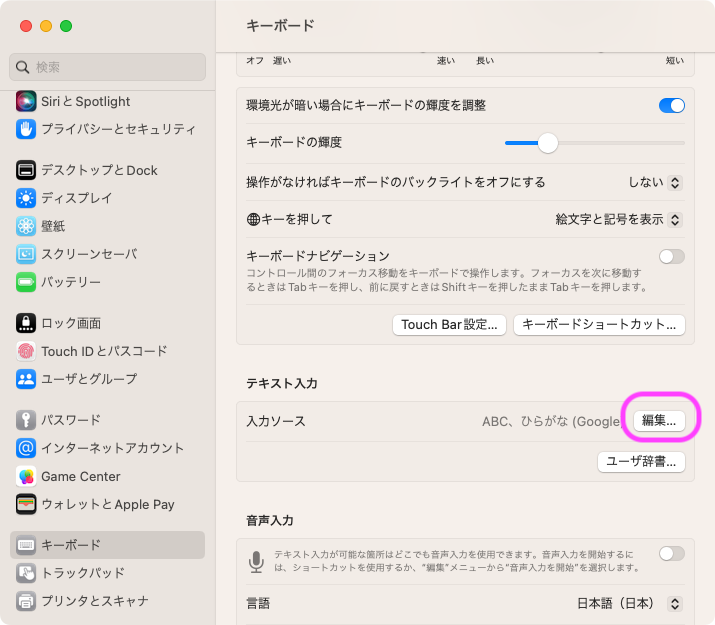
appにあるbuild.gradleで見かけるisMinifyEnabledはリリース用は必ずtrueにしよう
// app/build.gradle.kts
android {
...
buildTypes {
getByName("release") {
isMinifyEnabled = true // <= これ
proguardFiles(getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro")
}
getByName("debug") {
...
有効にしないと何がおきるのか?
apkやaabのファイルサイズがメチャクチャ大きくなる!
実際にaabのファイルサイズをみたところ、、、
minifyEnabledが有効 : aabのファイルサイズ
4.7MB
minifyEnabledが無効 : aabのファイルサイズ
13.8MB
3倍以上もサイズが圧縮されることが分かった。
これはデカイ...
なぜ大きくなるのか?
公式ドキュメントによると、、
R8 によるコードの圧縮がデフォルトで有効になります。
コードの圧縮(ツリー シェイキングとも呼ばれています)とは、ランタイムに必要のないコードを R8 が判断して削除するプロセスです。 たとえば、アプリに多数のライブラリ依存関係が含まれていても、その機能のごく一部しか使用されない場合、このプロセスによってアプリのサイズを大幅に縮小できます。
だそうで、コードの圧縮と最適化を自動で行ってくれる。 便利〜
MacでJava17(Amazon Corretto)をインストールする
Amazon Coretto 17をインストールするにはAWSサイトからダウンロードする
ダウンロードページ docs.aws.amazon.com
インストーラーが2種類あるようで、
CPUがApple Silicon(M1やM2チップ)なら 「macOS aarch64」
Intel CPUなら「macOS x64」
のpkgをダウンロードする。

インストール後は公式の手順に沿って設定する必要がある。
といっても以下を .bashrc に設定するだけ
export JAVA_HOME=/Library/Java/JavaVirtualMachines/amazon-corretto-17.jdk/Contents/Home
あとは
/usr/libexec/java_home --verbose
や
java --version
で確認して大丈夫そうならインストール完了
MacでSonic Piの演奏を録画する環境を構築する
Sonic Piで曲を作って遊びつつ、それを録画してSNSにシェアして楽しんでいる。
その録画環境をここに記す。
自分のmacOS
Montereyで構築する
$ sw_vers ProductName: macOS ProductVersion: 12.6 BuildVersion: 21G115
必要なツールたち
- Sonic Pi
- BlackHole 2ch
- BlackHole 16ch
- LadioCast
- OBS Studio
この5つでSonic Piを録画+録音している。
それぞれのツールの設定を紹介していきたい。
ツール設定
Sonic Piの設定
この記事の主役のツール
Sonic Piを起動し、設定 > エディタはこんな感じ。
このへんな完全に好みが分かれると思う。
自分はあまり情報を表示したくないので、シンプルな表示にしている。

Languageは日本語にしている
BlackHole
このBlackHoleがないとSonic Piの音がLadioCastやOBSで拾えないため必要。
インストールはbrewが楽なのでオススメ
brew install blackhole-16ch blackhole-2ch
インストール後の設定はとくに不要で、macのシステム設定 > サウンド > 出力に BlackHolse 2chと16chが見えたらOK

LadioCast
App Storeからインストールする
apps.apple.comキャプチャ画像のように設定にしている。

OBS Studio
みんな大好き、画面録画の王道ツール
自分はいつもbrewでインストールしている
brew install obs
OBSの設定について
ソース > 画面キャプチャはこんな設定にしてる

あと1つ、のソースで、音声入力キャプチャはこんな設定にしている

OBSの設定はあまり凝ったことをしてないため、映像以外はほぼデフォルトのまま。
OBS > 設定 > 映像 はこんな感じ
ここは好みの解像度を指定するとよい
自分はスマホ用に縦長で撮影する解像度サイズにしている。

最後に
環境について紹介したが、録画・録音は長くなりそうなので別記事で紹介したい。
mkvをffmpegで縮小する
概要
mkvのファイルサイズが大きすぎて困った...
なんと5ギガもある...
そんなとき、ffmpegでファイルサイズを縮小できるらしい。
試してみた
ffmpeg -i 変換したいファイル.mkv -c:v libvpx-vp9 -crf 31 -b:v 0 output.mkv
-crfオプションの数値が大事らしく、0〜63の間から希望する画質から選ぶらしい。
よく分からんので、とりあえず真ん中の31を選んでみた。
かかった時間は...3時間!
Mac book proだとこんなもん?
縮小後は 539 MB
10分の1まで小さくなった!
参考
自分は以下サイトを参考にした
-crfオプションの数値が大きいほどサイズが減るが、画質も悪くなるらしい。
また、解像度やらフレームレートやら関係するようだが、さっぱり分からん。
とりあえず
Mac分割アプリをRectangleに乗り換えた
やりたいこと
Macでウィンドウで最大化・右半分・左半分にパパっと切り替えたい
できればショートカットを使いたい
これまで使っていたアプリ
王道の BetterTouchTool を使っていたが、2年分の課金が切れた & 機能がリッチすぎる。
自分はウィンドウ移動しか使ってないのにまた課金するのもなーと。。。
乗り換えたアプリ
Rectangle という無料のウィンドウマネージャーアプリ
ショートカットでウィンドウを指定場所に移動させることができる
やってることはBetterTouchToolと同じだし、無料だし!
今後はしばらくRectangleでにお世話になろう。
備考
Spectacle というアプリも見かけたが、こちらは開発が停止しており「もうメンテしないからRectangleに乗り換えてね」と書いてあった。