TransitionDrawableでFragmentをクロスフェード遷移させる
TransitionDrawableでFragmentをクロスフェードさせながら切り替えてみた。

色合いはさておき、なかなかカッコいい
使い所としては、アプリの紹介やチュートリアル画面あたりだろうか。
実装方法
まずdrawable内にtransitionタグのリソースxmlを作成する
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/first" />
<item android:drawable="@color/second" />
</transition>
このtrans.xmlを置き換えるレイアウトの背景に指定する。
<FrameLayout
android:id="@+id/main_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
+ android:background="@drawable/trans"
/>
これで準備OK
あとはstartTransitionにクロスフェードする時間を引数に渡して呼び出すだけ
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
fab.setOnClickListener {
+ val transition = main_container.background as TransitionDrawable
+ transition.startTransition(1000) //1秒かけてクロスフェード開始
+ supportFragmentManager
+ .beginTransaction()
+ .replace(R.id.main_container, SecondFragment())
+ .commit()
}
}
これで@color/firstから@color/secondのクロスフェードが始まるので、その間にFirstFragmentからSecondFragmentへ切り替える。
切り替え後、戻す時はreverseTransitionを使えば逆のクロスフェードになる。
transition.reverseTransition(1000)
override fun onBackPressed() {
+ val transition = main_container.background as TransitionDrawable
+ transition.reverseTransition(1000)
+ supportFragmentManager
+ .beginTransaction()
+ .replace(R.id.main_container, FirstFragment())
+ .commit()
}
たったこれだけ、とても簡単
公式ドキュメント
TransitionDrawable | Android Developers https://developer.android.com/reference/android/graphics/drawable/TransitionDrawable
実装コード
今回のコードは以下にありまっせ
banbara23/Android-Kotlin-Lab at TransitionDrawable https://github.com/banbara23/Android-Kotlin-Lab/tree/TransitionDrawable
Firebaseに新機能が追加されたらしい
グーグル、「Firebase」に新機能を追加--アプリ内メッセージングツールなど - ZDNet Japan https://japan.zdnet.com/article/35124174/
この記事が社内でシェアされてたので、本家記事を眺めながらまとめた。
まとめ
- アプリを活発に利用しているユーザーとその開発者がコミュニケーションを図れるようになるアプリ内メッセージングツールができた=> Firebase In-App Messaging
- 「Firebase Crashlytics」における「BigQuery」と「Jira Software」との統合
- CrashlyticsはBigQueryとの統合によってクラッシュ時のデータをより詳細に分析できるようになる
- Jira Softwareとの統合により、クラッシュの通知を「Slack」のようなサードパーティーのツールを介して行える
- 「Firebase Hosting」の機能向上、開発者は単一プロジェクト内で複数のウェブサイトをホストできる
- Firebaseコンソールがライブデータを取り扱い、パフォーマンス上の問題のほか、通知やA/Bテストの状況を表示できる
- Functions」や「Hosting」「Storage」といった、他のFirebaseサービスの利用状況や稼働状況を確認できる
- Remote Configのhistory機能を追加
これらの改善はすべて今日から始まり、数週間以内に誰もが利用できるようになる
感想
「Firebase Hosting」の機能向上、開発者は単一プロジェクト内で複数のウェブサイトをホストできる
個人的にはこれが一番面白そう
Firebase Hostingを利用してVuejs + Materializecss のサイトをいくつか運営しているので、自サイトで使えないか調べてみよう。
BotkitでSlackのアプリメッセージをキャッチしたい
概要
SlackでBotkitを使用してbotを作るとき、ユーザーのメッセージに反応するにはambientだったりmention,direct_messageなど使うが、これらはアプリ経由やwebhook経由からのメッセージには反応しない。
つまり人間が発言したメッセージ以外はbotがキャッチしてくれない。
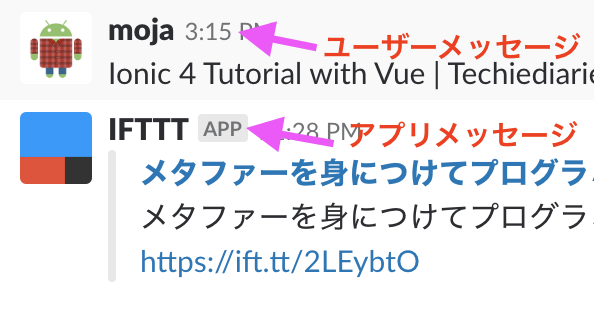
図で説明するとこんな感じ

このAPPが付いたメッセージをBotkitでキャッチしたい、とする。
方法
controller.hearsで2番めのイベント引数にbot_messageを渡すだけで反応してくれる
const Botkit = require('botkit');
const controller = Botkit.slackbot();
controller.hears([''], 'ambient, bot_message', (bot, message) => {
//botがあれこれする箇所
});
ちなみに、Botkit自身が投稿したSlackメッセージには反応しない。
備考
ちなみに、このbot_messageはBotkitドキュメントに見当たらず、下記Issueを見た時に偶然知った。
Any reason why bots don't hear other bots in slack? · Issue #284 · howdyai/botkit https://github.com/howdyai/botkit/issues/284
参考リンク
Botkit公式ドキュメント https://botkit.ai/docs/readme-slack.html
Lottie-Androidで素晴らしいアニメーション試す
Lottie-Androidとは
Airbnbが開発したアニメーションを簡単に表示できるライブラリ
詳しくは公式ページを参照
https://airbnb.design/lottie/
AndroidのGithubはここ
https://github.com/airbnb/lottie-android
導入
app/gradleに以下を追加
implementation 'com.airbnb.android:lottie:2.5.5'
アニメーションファイルは以下サイトに山ほどあるんで、好きなアニメーションのjsonをダウンロードする
LottieFiles - https://www.lottiefiles.com/
jsonをresに配置する
自分はrawディレクトリを作ってそこに置いた

実装
自動再生させたければレイアウトxmlに追加するだけで済む
<com.airbnb.lottie.LottieAnimationView android:layout_width="100dp" android:layout_height="100dp" app:lottie_autoPlay="true" app:lottie_loop="true" app:lottie_rawRes="@raw/giftbox" />
たったこれだけ、素晴らしい

もちろんコードで実装することも可能、今回はやらないけどね
完成物
いろいろアニメーションを載っけてみた

感想
LottieFilesのというサイトから好きなアニメーションを選んで、簡単にアプリに導入できるのは素晴らしい
そしてアニメーションのクオリティが高い!
作ろうと思えばアニメーションは自分で作れるらしい
気になった事
いくつかアニメーションjsonがAndroid Studioにコピーするとビルドが失敗した
Android Studioがjsonを読み込めなかったのか、jsonが正しく書かれてないのか不明...
また、Android Studioのレイアウトxmlを修正する際にエディタがすっごく重たくなる気がする。
これはAndroid Studio 3.2 Beta 5だからなんだろうか...
使用コード
banbara23/Android-Kotlin-Lab at Lotties https://github.com/banbara23/Android-Kotlin-Lab/tree/Lotties
Navigation Architecture Componentを試した
Google I/O 2018でNavigation Architecture Componentが追加されてからずっと気になっており、そろそろ試さねばと思って実装してみた。
シングルActivity+多Fragmentの遷移を作っていく。
環境
Android Studio 3.2 Beta 5 Build #AI-181.5281.24.32.4913314, built on July 26, 2018 JRE: 1.8.0_152-release-1136-b04 x86_64 JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o macOS 10.12.6
compileSdkVersion 28
kotlin_version = '1.2.51'
Navigation導入
お手本にしたのはAndroid Developers
- Implement navigation with the Navigation Architecture Component | Android Developers https://developer.android.com/topic/libraries/architecture/navigation/navigation-implementing#kotlin
safeArgsの導入
classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha04"
Navigationの導入
apply plugin: "androidx.navigation.safeargs"
def nav_version = "1.0.0-alpha04"
implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin
implementation "android.arch.navigation:navigation-ui:$nav_version" // use -ktx for Kotlin
AndroidXだとビルドエラーになるのでgradle.protertiesに以下を追加
android.enableJetifier=true android.useAndroidX=true
resにNavigationファイルを作成
ここから本番
Android Developersによると以下の方法で説明されていた。
- プロジェクトウィンドウで、resディレクトリを右クリックし、New > Android Resource File を選択します。
- File nameに「nav_graph」などの名前を入力します。(名前は何でもいい)
- Resource typeドロップダウンリストからNavigationを選択します。
- OKをクリックします
スクショ撮ってきた
プロジェクトウィンドウのresディレクトリを右クリックし、New > Android Resource File を選択

File nameにnav_graphを入力、Resource typeにNavigationを選択

nav_graph.xmlが作成された

Fragmentを作成
Fragmentは自分で作る必要がある
今回はプロジェクトウィンドウからNew > Fragment > Fragment(Brank)で2〜3個ほどFragmentを作った
- FirstFragment
- SecondFragment
- ItemFragment(リスト)
Navigationエディタで遷移を操作
さきほど作成したnav_graph.xmlを選択して下部のDesignタブを選択すると、Graphエディタなるものが使える
スクショ(遷移作成済み)

あとはここにFragmentを追加し、遷移先のFragmentを選ぶだけ。
xmlは一切書かずにエディタをポチポチすると、nav_graf.xmlには自動でタグが作成されていた
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph" app:startDestination="@id/firstFragment"> <fragment android:id="@+id/firstFragment" android:name="com.ikemura.android_kotlin_lab.FirstFragment" android:label="fragment_first" tools:layout="@layout/fragment_first"> <action android:id="@+id/action_firstFragment_to_secondFragment" app:destination="@id/secondFragment" /> </fragment> <fragment android:id="@+id/secondFragment" android:name="com.ikemura.android_kotlin_lab.SecondFragment" android:label="fragment_second" tools:layout="@layout/fragment_second"> <action android:id="@+id/action_secondFragment_to_itemFragment" app:destination="@id/itemFragment" /> </fragment> <fragment android:id="@+id/itemFragment" android:name="com.ikemura.android_kotlin_lab.ItemFragment" android:label="fragment_item_list" tools:layout="@layout/fragment_item_list" /> </navigation>
注意点
Navigation Editorを使うには設定が必要らしい
公式から引用
Note: The Navigation Editor is enabled by default only on Canary builds of Android Studio. To enable the Navigation Editor on Beta, Release Candidate, or Stable builds, click File > Settings (Android Studio > Preferences on Mac), select the Experimental category in the left pane, check Enable Navigation Editor, and then restart Android Studio.
- Navigation EditerはCanary buildsでのみ有効(ベータ版も含まれる)
- File > Settings (Android Studio > Preferences on Mac) > Experimental > Navigation Editorのチェックを有効にする
- Android Studioを再起動

遷移コードをFragmentに実装
まずはボタン押下で FirstFragment => SecondFragment の遷移
公式で一番最初に紹介されてたパターン
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.fragment_first, container, false)
//ボタンクリック
view.findViewById<Button>(R.id.fist_navigate_button).setOnClickListener {
//SecondFragmentへの遷移開始
Navigation.findNavController(it).navigate(R.id.secondFragment)
}
return view
これでSecondFragmentに遷移できるようになった
次に SecondFragment => ItemFragment の遷移
ここでは上と違う書き方で遷移コードを書いてみる
Navigationクラスの便利メソッドがあるらしいので、そちらを使ったパターン
second_navigate_button.setOnClickListener(
//遷移開始
Navigation.createNavigateOnClickListener(R.id.itemFragment, null)
)
nullとなってる箇所にはBundleをセットできるらしい
バックキーで戻る遷移
Activityにこのコードを追加するだけで、端末バックキーで簡単に前にFragmentに戻れる
override fun onSupportNavigateUp() = findNavController(this, R.id.my_nav_host_fragment).navigateUp()
これだけでシングルActivity+多Fragmentの遷移ができた
感想
ほとんどコードを書かずにFragment間を簡単に遷移できるのは素直にすごいと思った。
遷移する際にパラメータやアニメーションも指定できそうなので、シングルActivity+多Fragmentの作成が捗りそう。
Activity間の遷移にはあまり使い物にならない、とよく見るので、主にFragment間だけで使えそう。
DialogFragmentにも使えるんだろうか?Dialogは普通にコードで表示するんだろうか? あとで調べてみよう。
今回使ったコードはこちら banbara23/Android-Kotlin-Lab at Navigation https://github.com/banbara23/Android-Kotlin-Lab/tree/Navigation
SafeArgsも使ったけど長くなるので別記事にする。
参考リンク
- android-architecture-components/NavigationBasicSample at master · googlesamples/android-architecture-components https://github.com/googlesamples/android-architecture-components/tree/master/NavigationBasicSample
- 【Android】Google IO 2018で新発表された navigation についての詳細レポート - DMM inside https://inside.dmm.com/entry/2018/05/25/android-navigation
- Navigation Architecture Component メモ – Kenji Abe – Medium https://medium.com/@star_zero/navigation-architecture-component-%E3%83%A1%E3%83%A2-10f0acc3d4d9
- Implement navigation with the Navigation Architecture Component | Android Developers https://developer.android.com/topic/libraries/architecture/navigation/navigation-implementing#kotlin
Hyperion-Androidを使ってみた
社内でHyperion-Androidがデバッグに便利、という情報を得たので試しに使ってみた。
環境
Android Studio 3.2 Beta 5 Build #AI-181.5281.24.32.4913314, built on July 26, 2018 JRE: 1.8.0_152-release-1136-b04 x86_64 JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o macOS 10.12.6
Hyperion-Androidとは
説明は書くのが面倒なので省く、以下記事をみると分かりやすい - Hyperion-AndroidでAndroidアプリをデバッグしよう - Qiita https://qiita.com/takahirom/items/2f6557f945ddd7c5e074
インストール
リポジトリを探してREADMEを眺める
willowtreeapps/Hyperion-Android: App Debugging & Inspection Tool for Android https://github.com/willowtreeapps/Hyperion-Android
usageに載ってるが、コア機能とプラグインをapp/build.gradleに突っ込めば使えるそうだ
implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
implementation 'androidx.constraintlayout:constraintlayout:1.1.2'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-core:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-attr:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-measurement:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-disk:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-recorder:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-phoenix:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-crash:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-shared-preferences:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-geiger-counter:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-timber:0.9.24'
+ debugImplementation 'com.willowtreeapps.hyperion:hyperion-build-config:0.9.24'
+
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.0-alpha4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0-alpha4'
ビルド=>エラー
Sync => OK
Run Buld => エラーになった!!!??
エラーメッセージは
Program type already present: android.support.v4.os.ResultReceiver
既にResultReceiverが存在? 何を言っとるんだねキミは...
ググるとAndroidX関連のエラーらしい
そういえば試しにAndroidX導入したんだった。
解決方法
gradle.propertiesに以下を追加するだけ
# This option should only be used with decoupled projects. More details, visit # http://www.gradle.org/docs/current/userguide/multi_project_builds.html#sec:decoupled_projects # org.gradle.parallel=true +android.enableJetifier=true +android.useAndroidX=true
ビルド再チャレンジ
Sync => OK
Run Buld => OK
よーし、できた
本体を振るとHyperion-Androidメニューが表示された

Hello Hyperion-Android pic.twitter.com/2lPF4lzI6X
— イケムラ (@ikemura_jp) 2018年8月1日
備考
今回使用したコードのリポジトリは以下
https://github.com/banbara23/Android-Kotlin-Lab/tree/Hyperion-Android